Hexo 排坑日记(持续更新)
Last updated on April 30, 2023 am
本文最后更新于:2022年 7月 16 日
在此记录我在搭建 Hexo 博客中所遇到的坑以及解决办法。
前言
曾经年少被 “10 分钟搭建属于自己的个人博客” 的教程( 忽悠 )所鼓舞。风风火火地搭建好基于 Hexo 的个人博客,可谁知接下来等着自己的是各种出乎意料的 Bug。
YAML 语法错误
YAML Exception: bad indentation of a mapping entry at line xxx错误提示
根据 Hexo 官方文档 说明:
如果 YAML 字符串中包含冒号(
:)的话,请加上引号。请确认您使用空格进行缩进(Soft tab),并确认冒号后有加上一个空格。
在对应的提示位置加上空格或者引号即可。YAML 拥有严格的语法标准,在某些地方多一个或少一个空格都会导致编译报错。
But!在一次修改代码友链代码的过程中,提示友链的某个位置语法错误。在检查提示位置后未发现任何缺少引号或空格的错误。随后将此段代码放入 YAML 编辑器中并未提示错误。进一步检查中发现是之前一段代码出现了语法错误(多了一个引号)。
也就是说,如果报错 YAML Exception: bad indentation of a mapping entry at line xxx,在检查此位置没有语法错误之后,应该对其余位置的代码进行语法检查。
注:所以建议在修改无果的情况下,将所有代码都复制到 YAML、YML在线编辑(校验)器 中进行语法检查,而不是只将某一段代码带入检查。
其他问题
- webp 格式图片无法在 Safari 浏览器显示
原因:webp 是谷歌研发的,属于商业纠葛。
解决:为了全平台都能正常显示,并且不想额外折腾 CCS 代码,只好乖乖在博客中不使用 webp 格式的压缩图片。
valine 评论系统失效
某日突然发现评论系统出故障。之前的评论消失,且无法进行新的评论。
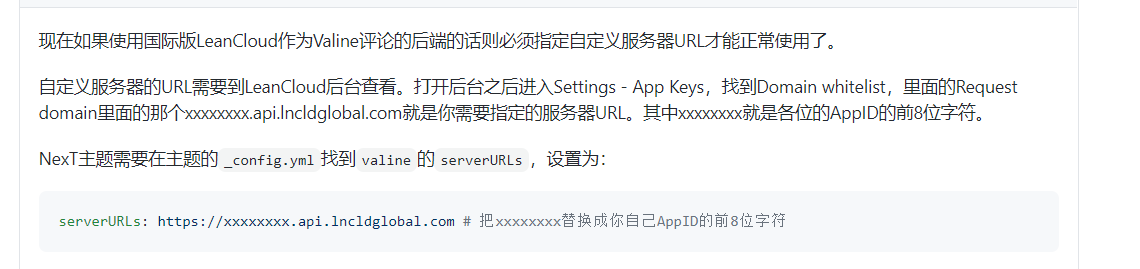
后来询问 @Lete乐特 才明白原来是 “LeanCloud的问题,国内版无影响,国际版需要添加 serverURLs”。
在主题 config.yml 中添加对应字段即可。(自己排查了两三天,问大佬一下就解决了~真的强呀!)
先附上 @Lete乐特 答复的内容,以供参考。

PicGo 上传错误
错误信息:Failed to fetch
错误原因:端口设置错误 造成的。
解决方法:打开设置,点击设置 Server 选项,将端口改为 36677 端口,这是 PicGo 推荐的默认端口号。
错误信息:{“success”,false}
错误原因:文件名冲突。
解决方法:打开设置,将【时间戳重命名】打开。
重装系统后无法部署
问题代码:
1 | |
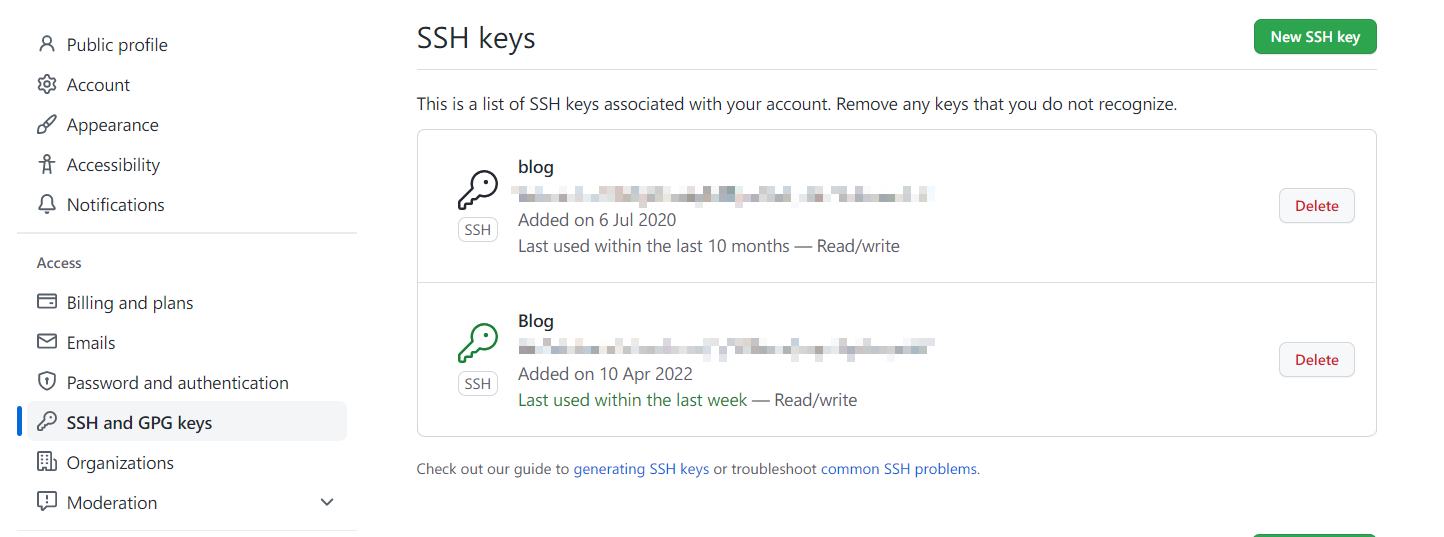
问题分析:GitHub 和本地的 SSH 没有进行关联,需要在 GitHub 上 new SSH keys ,然后与本地进行关联。

注:
生产 SSH 时的有效期可以选择
永久,这样就不需要定期重新生成。GitHub 上的 Token 只会显示一次,建议用备忘录记下以便后续会用到。
Error:hexo: command not found
首先检查 nodejs 和 npm 是否正常,依次输入命令 node -v 和 npm -v 看看是否有相关版本信息;
出现了版本信息就证明 nodejs 和 npm 是没有问题的,那么就应该是环境变量的配置问题了,在【此电脑】右键【属性】,依次选择【高级系统设置】-【环境变量】,选择系统变量 Path,将 node_modules 下的 .bin 文件路径添加到 Path 里面
eg: D:\MyBlog\node_modules\.bin
环境变量添加好了之后重新打开 git 即可运行 hexo 命令,如果此时仍然无法执行 hexo 命令,则可以运行命令 npm install hexo-cli -g 重新安装 hexo 。